 |
| Ilustrasi |
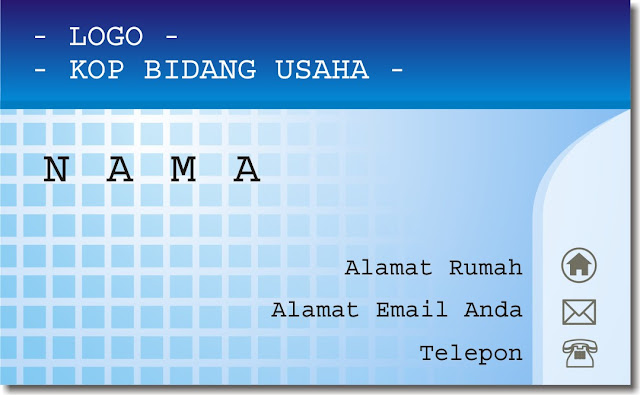
Kali ini saya akan mengajak sobat semua untuk berkreasi membuat sendiri backgorund kartu nama yang unik, beda dari yang lain tentunya. Memang ada banyak sekali gambar gambar wallpaper yang bisa kita download dengan mudah di internet yang bisa kita jadikan gambar latar kartu nama kita, akan tetapi seyogyanya seorang pecinta Corel dapat berimajinasi dan berkreasi untuk dapat membuat background sendiri.
Untuk membuat seperti contoh di bawah ini yuk ikuti langkah-langkahnya :
 |
| Gambar 1 |
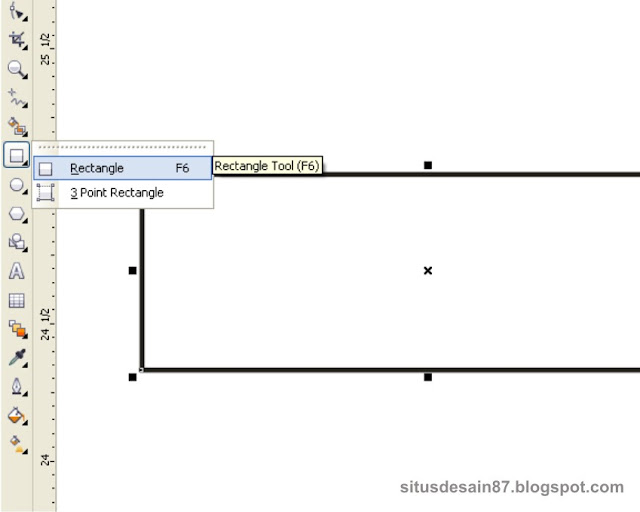
Siapkan lembar kerja baru, File > New
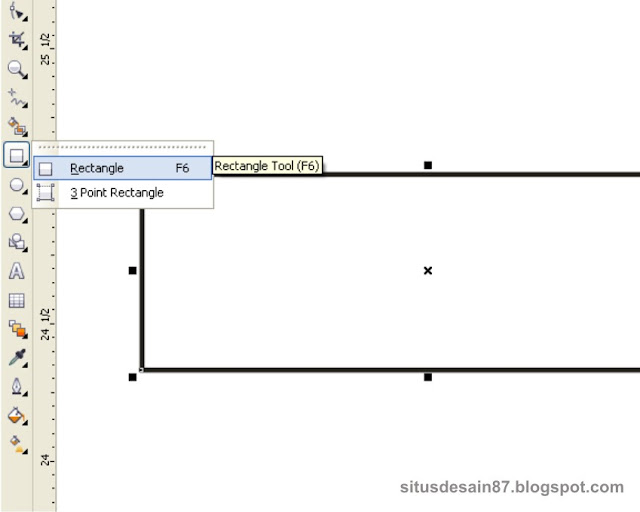
Buat persegi panjang dengan Retangle Tool
 |
| Gambar 2 |
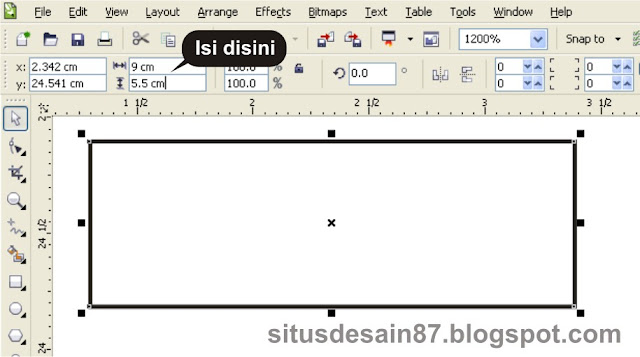
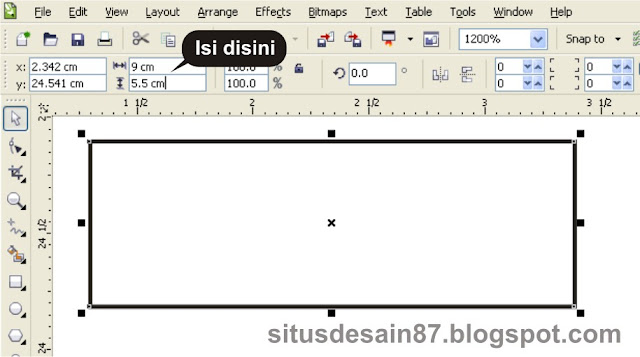
Ganti ukurannya pada Property Bar atas, isi angka 9 cm dan 5,5 cm tekan enter
 |
| Gambar 3 |
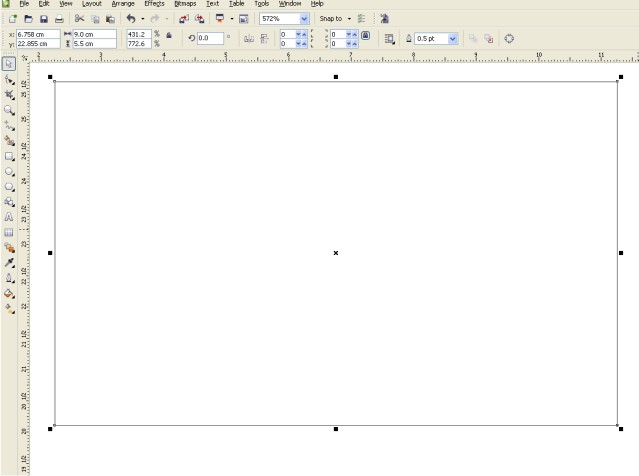
Hasilnya :
 |
| Gambar 4 |
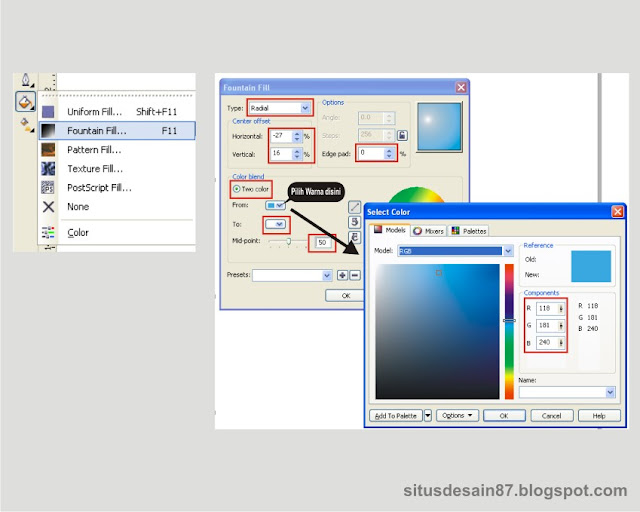
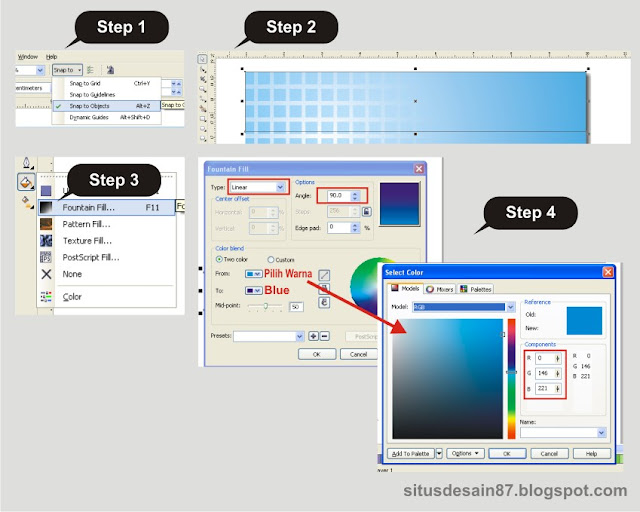
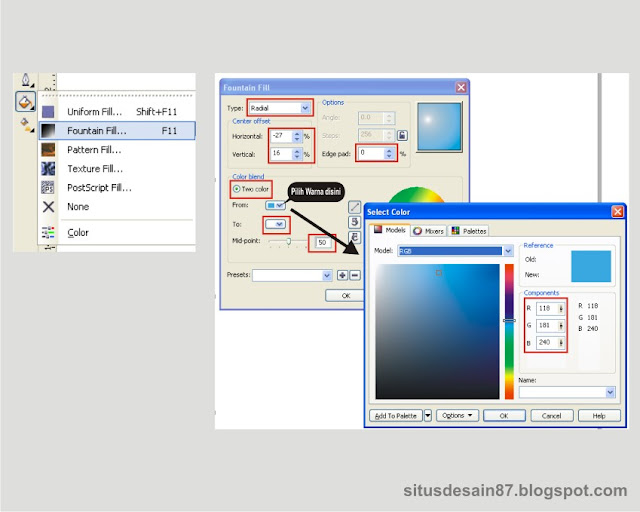
Dalam posisi objek persegi masih terseleksi / klik dengan Pick Tool, lalu pada Toolbox pilih Fill > Fountain Fill atur setting pada kotak dialog yang muncul seperti pada bagian bagian dalam kotakan merah. Untuk warna awal gradasi (From) ganti nilai sesuai contoh, untuk warna akhir gradasi (To) pilih warna putih.
 |
| Gambar 5 |
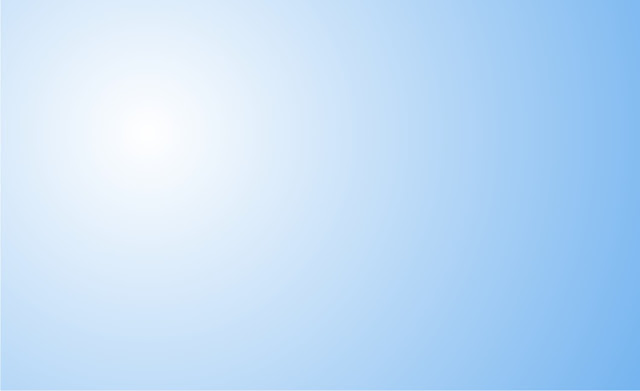
Seperti ini hasilnya :
 |
| Gambar 6 |
Jika ingin merubah posisi gradasi, ulangi langkah sebelumnya dan atur pada kotakan warna sebelah kanan. atur posisi cahaya putih dengan meng-klik pada posisi yang diinginkan.
 |
| Gambar 7 |
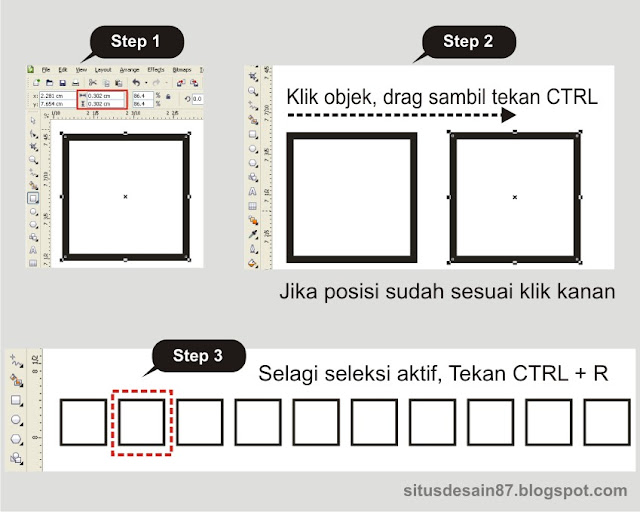
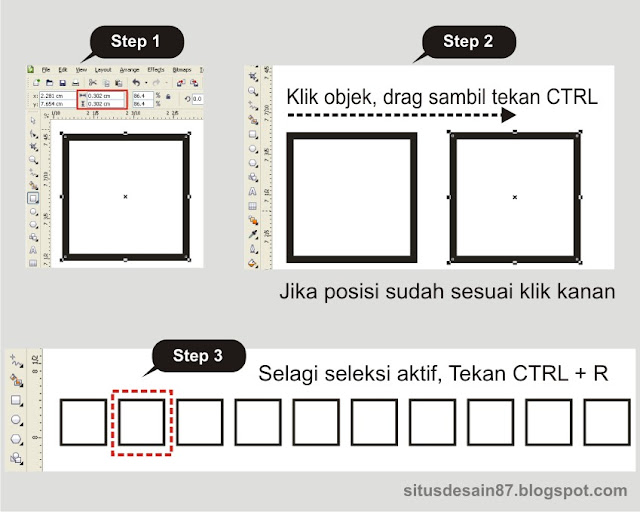
Proses selanjutnya membuat aksen gambar kotakan yang akan memperindah tampilan background. Buat kotakan dengan ukuran sekitar 0,3 cm, seleksi kotakan tersebut, duplikasi dengan cara drag ke samping kanan sembari menekan CTRL, lalu klik kanan pada posisi yang diinginkan.
Selagi objek hasil duplikasi masih terseleksi, tekan CTRL + R bersamaan, ulangi terus sampai didapat objek yang sekiranya pas memenuhi area kotakan background. Fungsi CTRL + R adalah untuk menduplikasi perintah pada sebuah objek.
 |
| Gambar 8 |
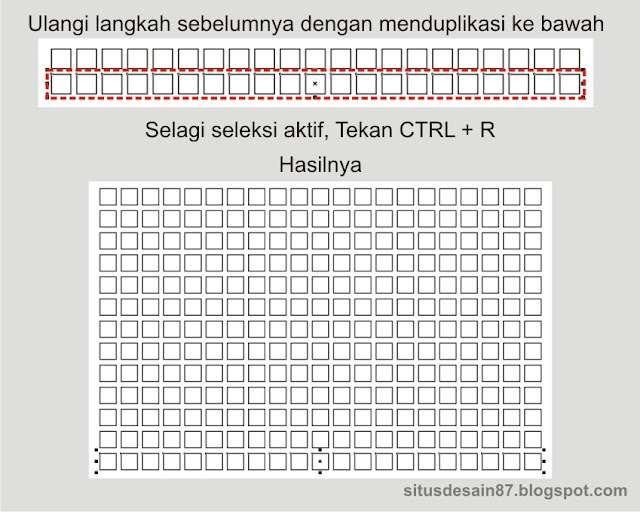
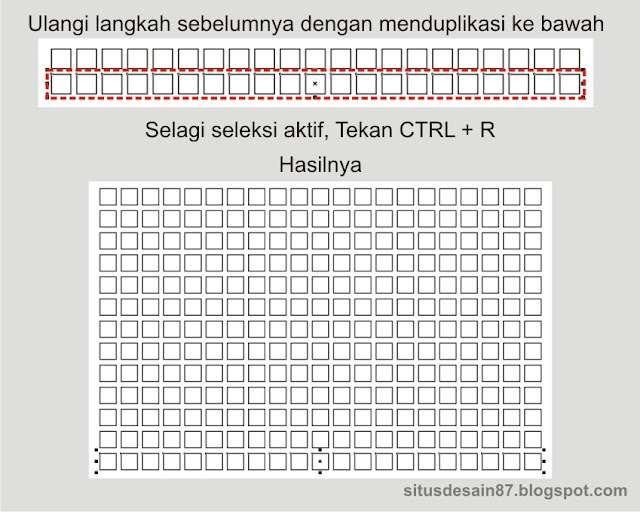
Perbanyak objek kotakan kecil ke arah vertikal dengan cara yang sama, sebelumnya Group dahulu kumpulan kotakan-kotakan kecil itu.
 |
| Gambar 9 |
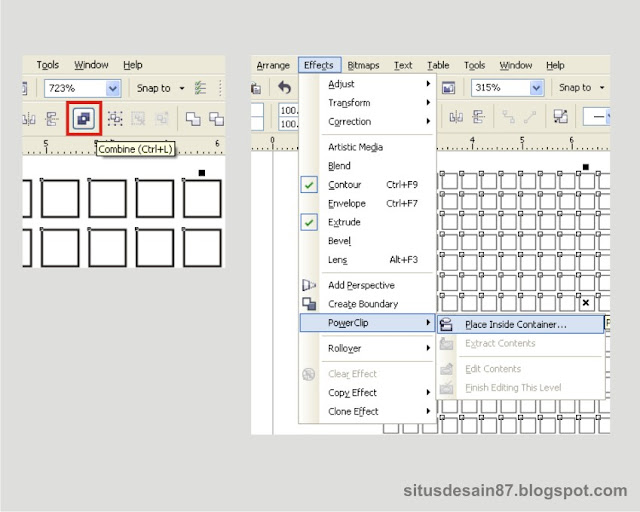
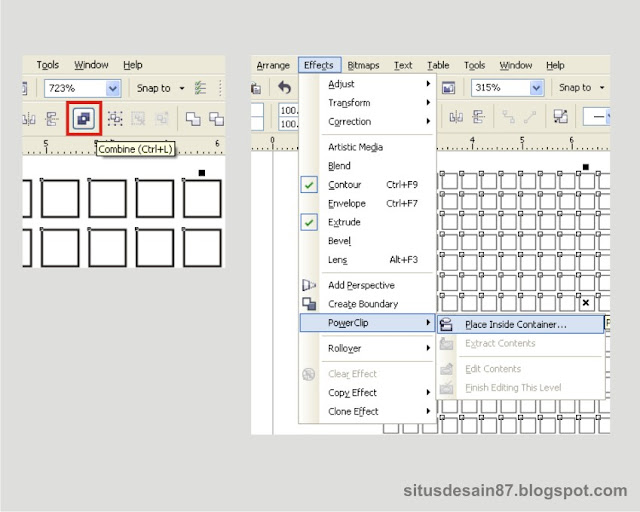
Seleksi semua kotakan kecil, lalu klik
Combine pada Property Bar. Masukan objek kotakan kecil ke dalam kotakan background dengan pilih
Effect pada
Menu Bar >Power Clip > Place Inside Container , akan muncul tanda panah, arahkan dan klik tanda panah pada kotakan backgound biru.
 |
| Gambar 10 |
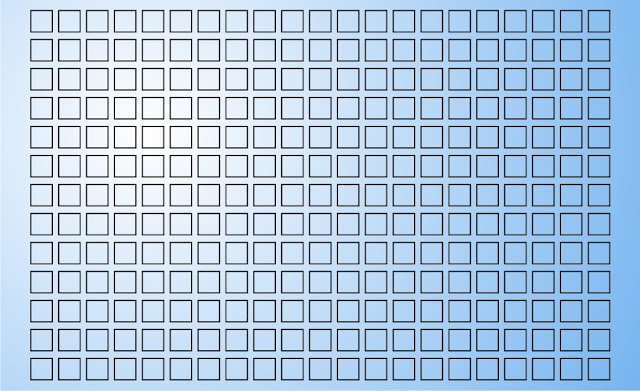
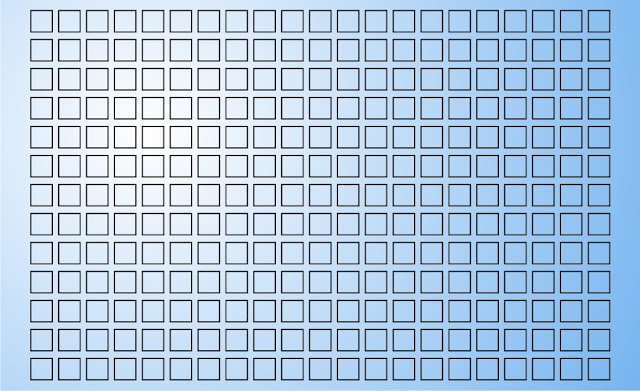
Hasilnya :
 |
| Gambar 11 |
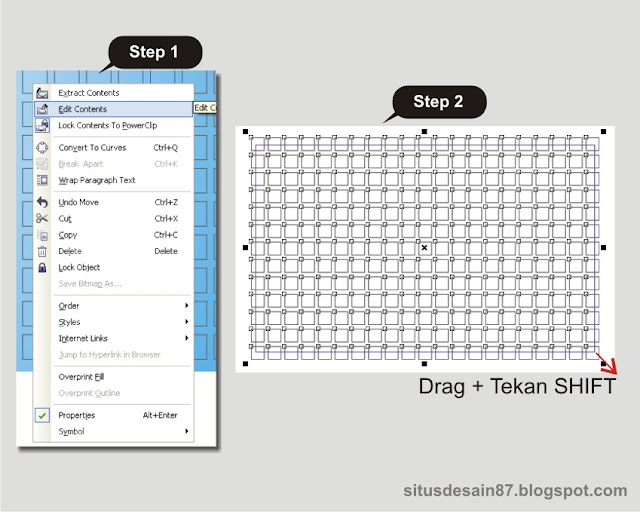
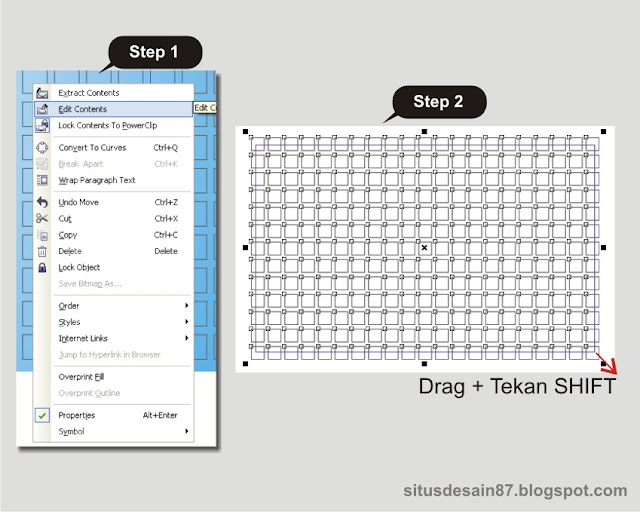
Step berikutnya mengatur posisi kotakan kecil agar memenuhi area kotakan background, caranya klik kanan pada kotakan background pilih E
dit Contens, sesuaikan posisi kotakan kecil dengan men-drag sembari menekan
SHIFT.
 |
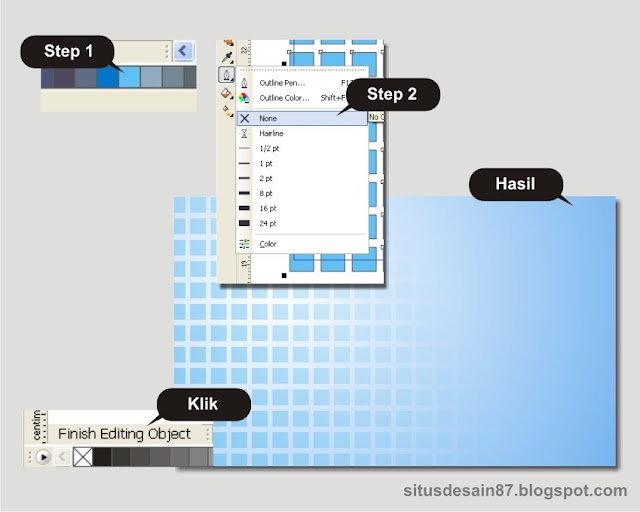
| Gambar 12 |
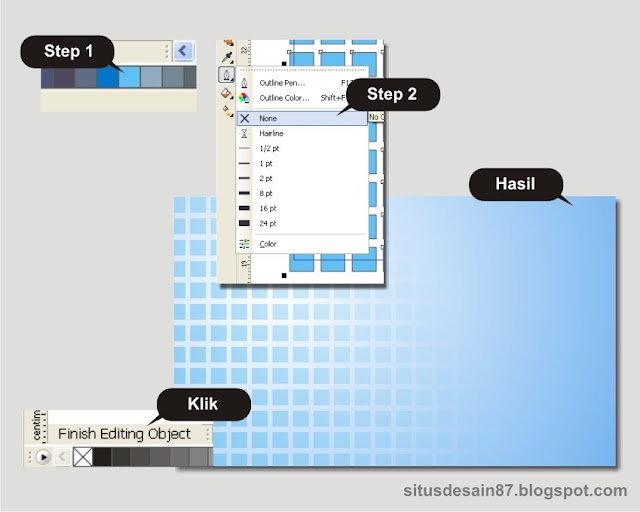
Kemudian pilih warna isian untuk kotakan kecil, hilangkan outlinenya, klik
Finish Editing Object untuk kembali ke lembar kerja.
 |
| Gambar 13 |
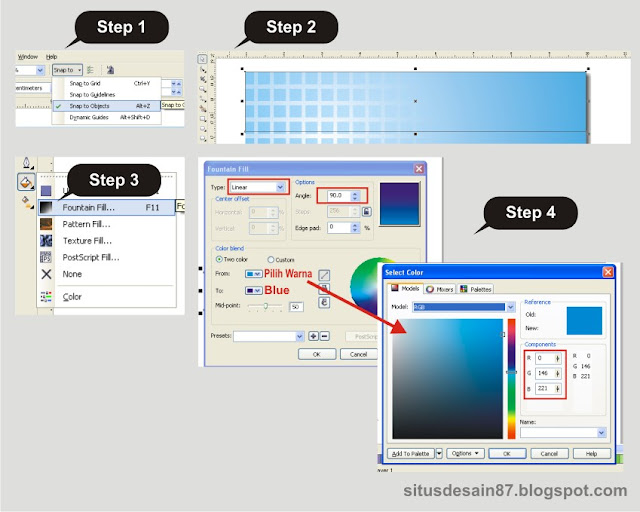
Tahap berikutnya adalah membuat kotakan header kartu nama, sebelumnya aktifkan dulu fasilitas
Snap to Object pada Property bar, dengan mengaktifkan ini akan mempermudah penempatan posisi objek kotakan karena objek akan tertarik seperti magnet pada sisi objek lain. Atur warna fillnya seperti pada keterangan step 3 & step 4 gambar di bawah ini :
 |
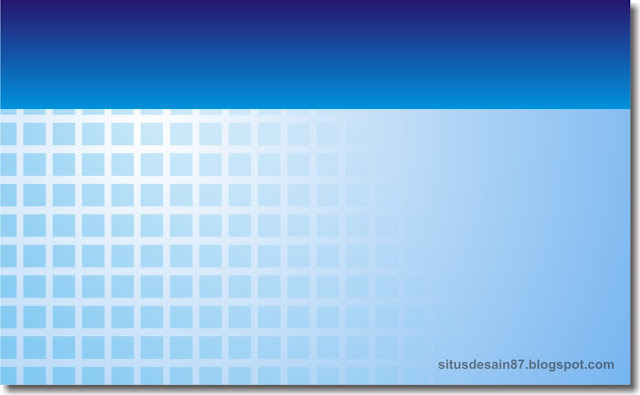
| Gambar 14 |
Hasilnya :
 |
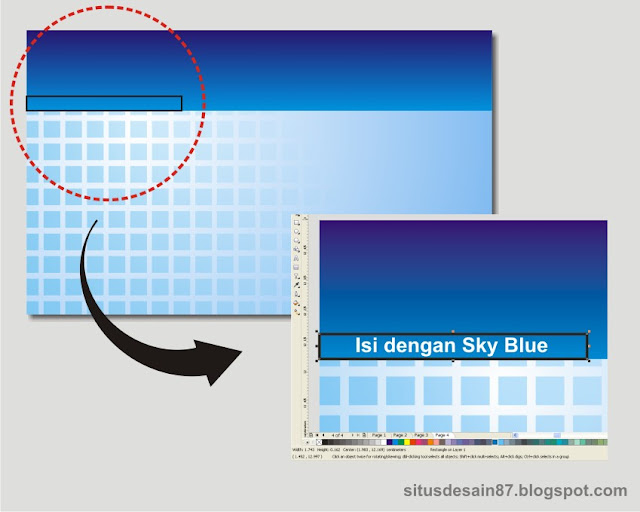
| Gambar 15 |
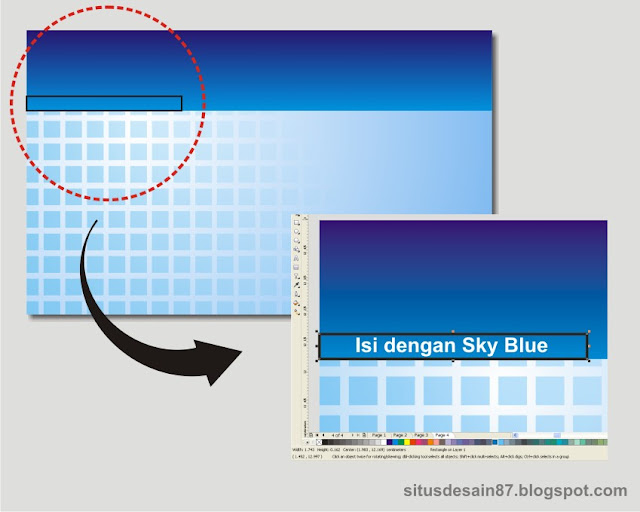
Buat kotakan persegi memanjang pada bagian bawah header. Isi warna
Sky Blue. hilangkan outlinenya.
 |
| Gambar 16 |
Hasilnya seperti ini :
 |
| Gambar 17 |
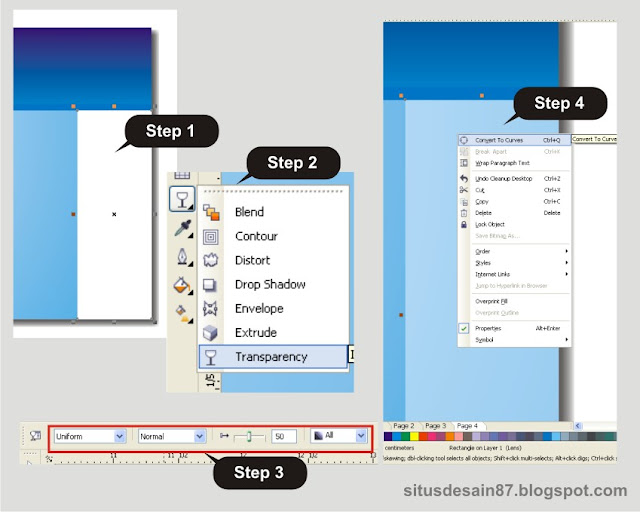
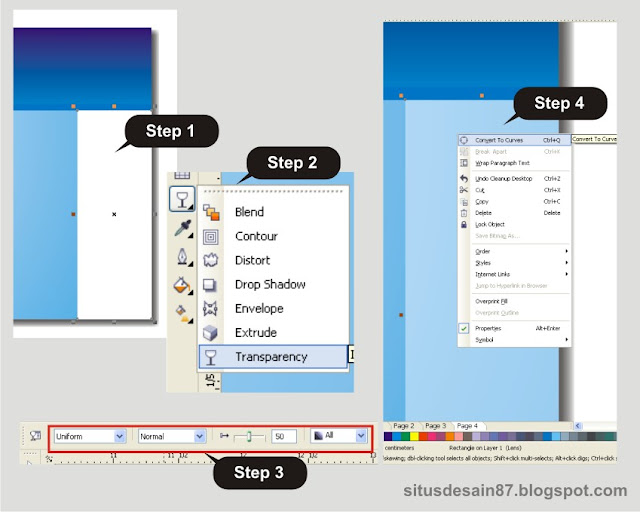
Proses selanjutnya membuat aksen pada bagian kanan kartu nama, sebagai
block dasar untuk penempatan icon
Home, Email & Telepon dsb. Caranya buat kotakan isi dengan warna putih, atur warnanya menjadi
transparan dengan
Interactive Transparency Tool dan sesuaikan pengaturan Transparency.nya seperti pada
Step 3. Ubah menjadi kurva dengan klik kanan pada kotakan, klik
Convert To Curves. |
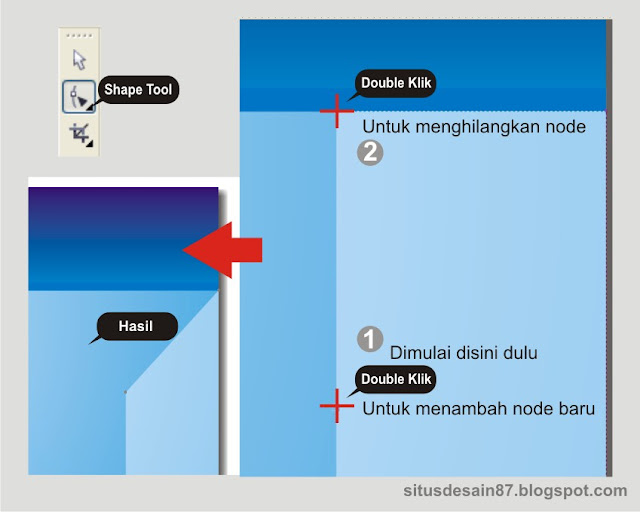
| Gambar 18 |
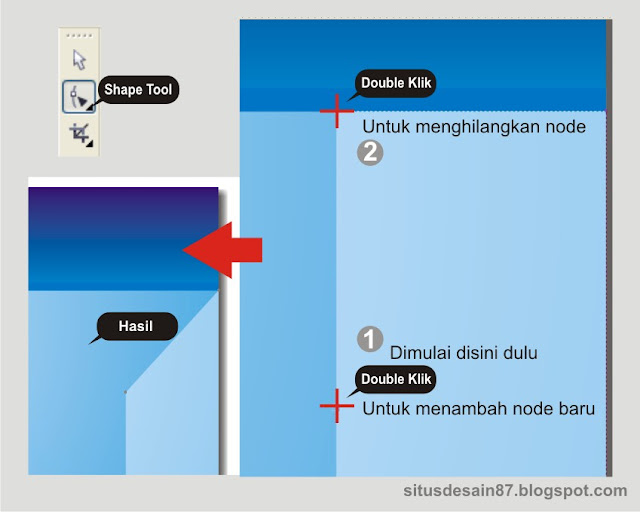
Pilih
Shape Tool pada Toolbox buat Node pada bagian sisi kiri kotakan transparan dengan cara double klik, hilangkan node pada sudut kiri atas kotakan dengan double klik pada node yang sudah ada di pojokan tersebut.
 |
| Gambar 19 |
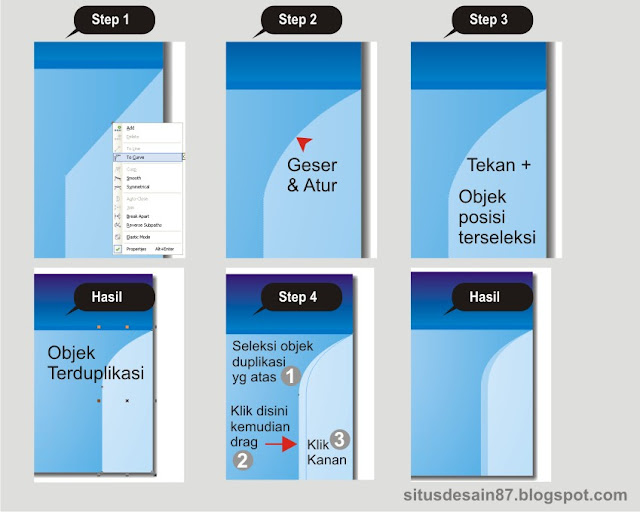
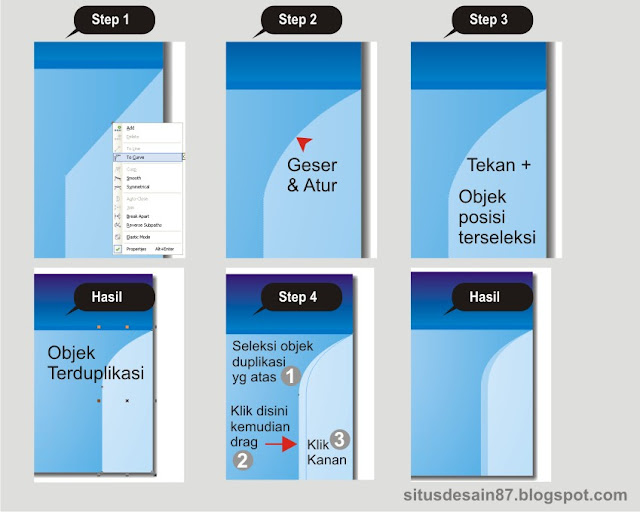
Selanjutnya kita akan merubah sisi miring kotakan tersebut menjadi bentuk lengkungan, caranya :
Step 1: Klik pada bagian tengah sisi miring dengan
Shape Tool klik
To CurveStep 2 : Atur Posisi kelengkungan
Step 3: Klik objek dengan
Pick Tool, tekan + pada Keyboard
Step 4 : Klik objek, drag sedikit ke arah kanan, lalu klik kanan
lebih jelas perhatikan gambar :
 |
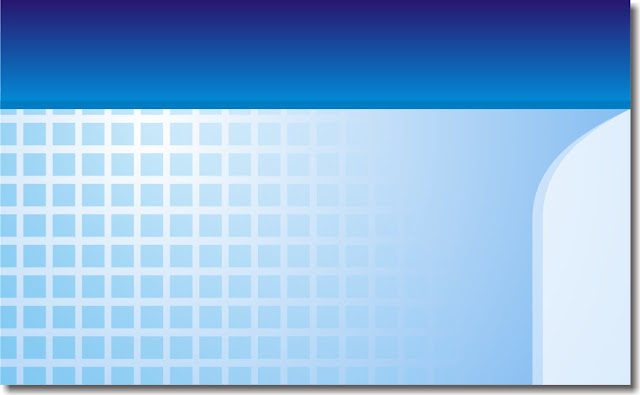
| Gambar 20 |
Tampilan sekarang seperti ini :
 |
| Gambar 21 |
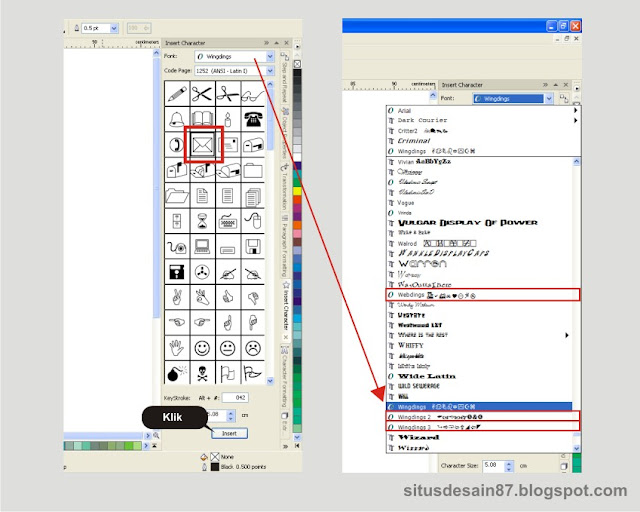
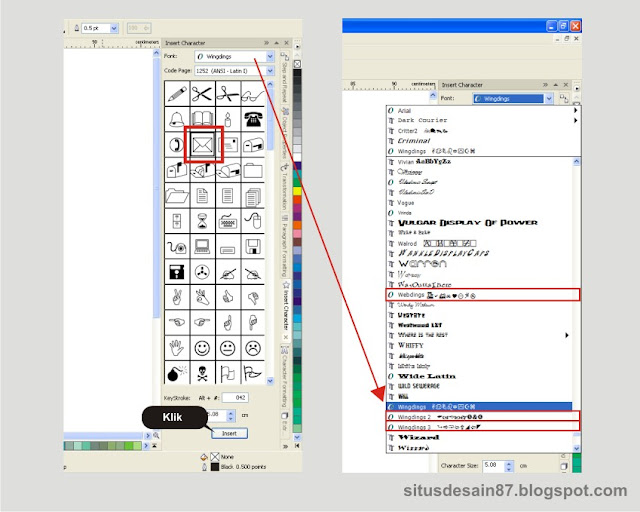
Tambahkan
Icon Email, Home, dan Telepon. Caranya tekan
CTRL + F11, untuk memunculkan jendela
Insert Character. Pada kotak Font, cari / ganti dengan
Wingdings, ada 3 macam Wingdings pilih yang paling atas. Icon karakter lain juga tersedia di Webdings (diatasnya 3 Wingdings).
Pilih Icon yang akan dimasukkan ke lembar kerja, dengan klik pada pilihan, lalu tekan
Insert, atau dapat juga dengan men-
drag and drop langsung icon yang dipilih.
 |
| Gambar 22 |
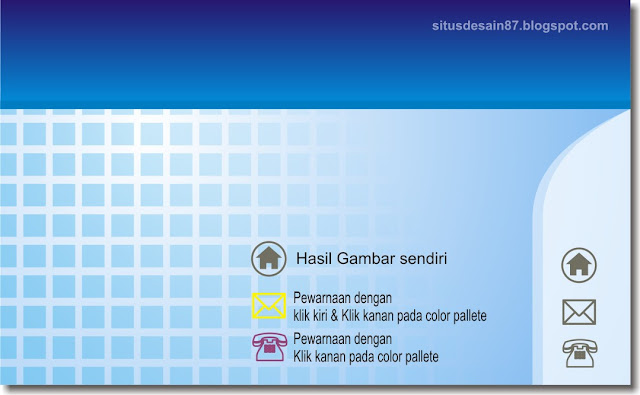
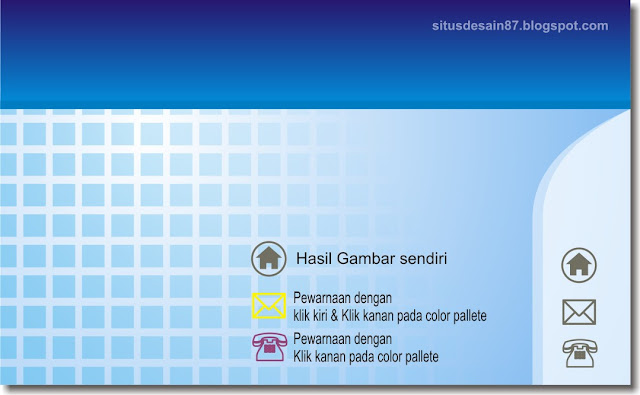
Sesuaikan ukuran icon icon tersebut, lalu warnai. Untuk pewarnaan tiap karakter icon kadang berbeda. Bisa dicoba antara memakai
klik kiri atau
klik kanan pada Collor Palletes atau bahkan keduanya secara bergantian.
 |
| Gambar 23 |
Nah itulah tadi Tutorial
Membuat Background Kartu Nama dengan CorelDraw, semoga bermanfaat dan menambah pengetahuan khususnya bagi para pemula yang sedang belajar CorelDraw.
Selamat Belajar, Salam Desainer...
























Post a Comment for "Membuat Background Kartu Nama dengan CorelDraw"